Web debugging tools are so incredibly excellent these days. I remember the days where they didn’t exist and debugging was a total nightmare, even for the simplest of problems. A while back I introduced many of you to Logpoints, a way to output console.log messages without needing to change the source files. Another great breakpoint type is XHR/fetch breakpoints, allowing you to pause execution when an AJAX call is made. Let’s look at XHR/fetch breakpoints!
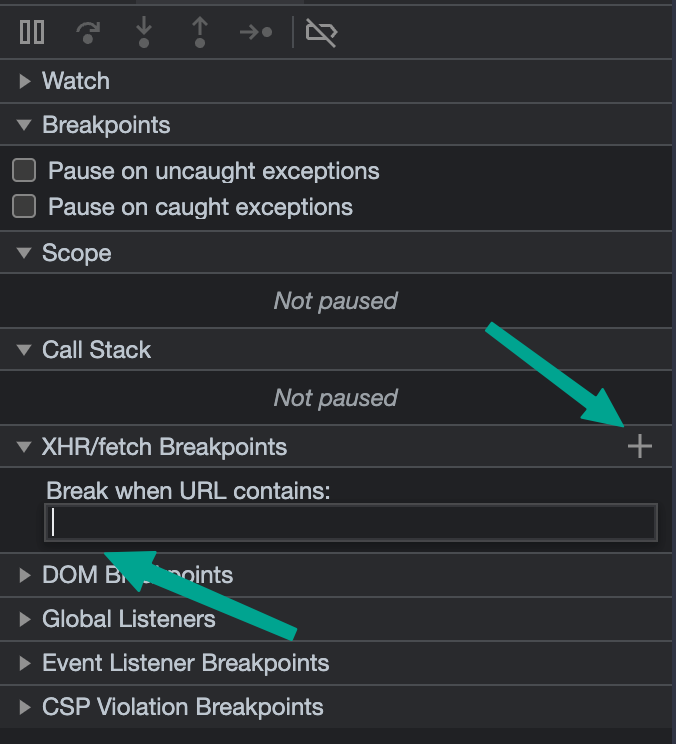
To set an XHR/fetch breakpoint, open your browser’s Developer Tools and click the Sources tab — the same tab you open for other breakpoints. Under the XHR/fetch accordion item, click the big “+” button. You’ll see an empty text input:

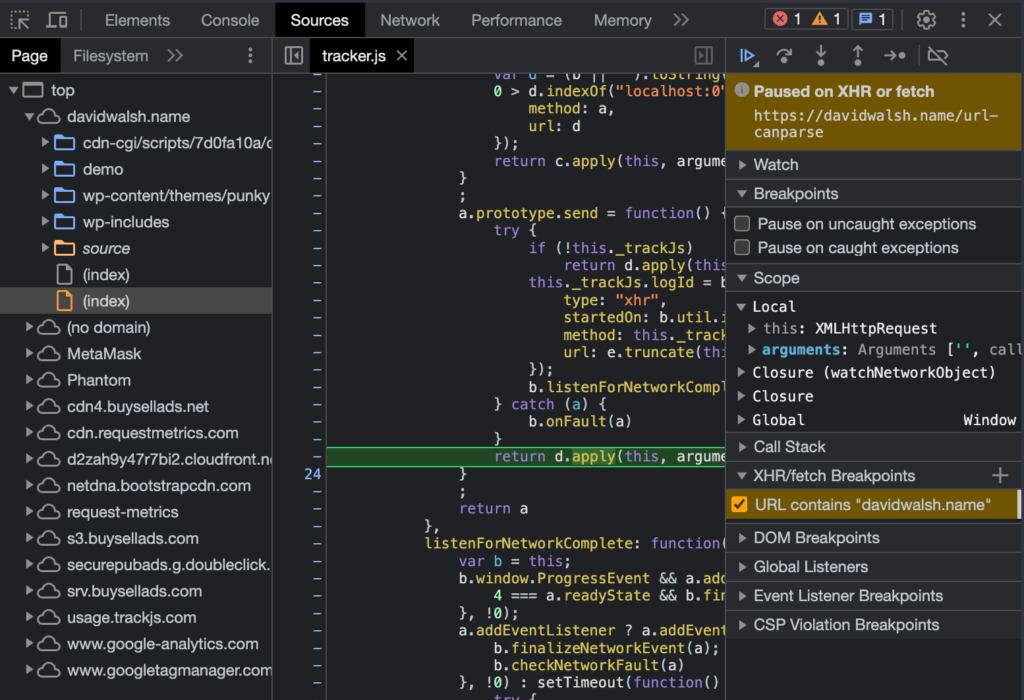
Within that text input, type a string that you’d like to break all XHR/fetch calls on. For example, if I wanted to break any time a fetch request was made, I would input davidwalsh.name:

In the case above, a XHR/fetch request breakpoint halts execution because a request is made to https://davidwalsh.name/url-canparse. You’ll be able to step through and step into like you can with regular breakpoints, and you’ll get a full Call Stack pane to see how execution got to a given point.
XHR/fetch breakpoints are another great way to debug your web app. The more reliant we are on dynamic websites with frequently changing content, debugging fetch calls is a must. Happy debugging!


CSS Gradients
With CSS border-radius, I showed you how CSS can bridge the gap between design and development by adding rounded corners to elements. CSS gradients are another step in that direction. Now that CSS gradients are supported in Internet Explorer 8+, Firefox, Safari, and Chrome…

Duplicate the jQuery Homepage Tooltips Using Dojo
The jQuery homepage has a pretty suave tooltip-like effect as seen below: Here’s how to accomplish this same effect using Dojo. The XHTML The above HTML was taken directly from the jQuery homepage — no changes. The CSS The above CSS has been slightly modified to match the CSS rules already…

Web Audio API
The Web Audio API allows developers to load and decode audio on demand using JavaScript. The more I evaluate awesome games for Firefox OS TVs, the more I get to learn about these APIs that I normally wouldn’t touch. The following is a very basic introduction to the WebAudio API…




